PÁGINAS WEB Y LENGUAJE DE MARCADO HTML
- Páginas web :
⟹ ¿Que es un sitio web ?
Un sitio web (en inglés) es un conjunto de páginas html relacionadas entre sí por hiperenlaces, gestionadas por una única entidad o persona, accesibles desde Internet a partir de una dirección URL de su página índice (index) y con una unidad de contenido y de estilo gráfico. Incluye textos, imágenes, archivos de audio, vídeo y enlaces a otros sitios web. Normalmente no se diseña una página web aislada sino más bien un sitio completo donde a partir de una página principal o índice se enlazan el resto de páginas.Un sitio web es un lugar virtual en la red que guarda contenido para que la gente tenga acceso a él, así de simple. Se conforma por varios documentos que se acomodan de manera organizada para que sea atractivo visualmente, dichos documentos se llaman páginas web. Por lo tanto, un sitio web es la compilación organizada y estructurada de un determinado número de páginas web.
Las páginas web de las que se conforma el sitio deben estar desarrolladas bajo un código llamado HTML y estar alojadas a un dominio que, en palabras simples, será el lugar que hará que el sitio web pueda visualizarse en cualquier tipo de navegador web (hosting).Es muy importante que no confundas un sitio web con una página web, pues comúnmente la gente piensa que son lo mismo y, como ya te diste cuenta, una página web es solamente una parte. De hecho, la más importante. Visto lo anterior, te recomiendo que los sitios web sean administrados por personas profesionales y con experiencia para darle al usuario la mejor experiencia.
Imagen 1: Sitio web
Fuente : La Web .
⟹ ¿Que es una Página web?
Se conoce como página web al documento que forma parte de un sitio web y que suele contar con enlaces (también conocidos como hipervínculos o links) para facilitar la navegación entre los contenidos.Las páginas web están desarrolladas con lenguajes de marcado como el HTML, que pueden ser interpretados por los navegadores. De esta forma, las páginas pueden presentar información en distintos formatos (texto, imágenes, sonidos, vídeos, animaciones), estar asociadas a datos de estilo o contar con aplicaciones interactivas.Entre las múltiples características que tiene una página web y que sirven para identificarla se encuentran las siguientes: cuenta con información textual y también con material de tipo audiovisual, está dotada de un diseño atractivo, está optimizada y ejerce como la tarjeta de presentación de una empresa, una persona o un profesional concreto.
En los últimos años, dado el avance y presencia que tiene Internet en nuestras vidas, muchas son las empresas que se han puesto en marcha y han creado su página web. Y es que han descubierto que la misma les sirve para darse a conocer al mundo, para conseguir captar nuevos clientes y, por tanto, para mejorar sus resultados económicos.
En este sentido, es importante saber que para poder conseguir que dicho espacio en la Red sea absolutamente efectivo y permita alcanzar los citados objetivos hay que tener en cuenta una serie de criterios fundamentales:
Tiene que tener un diseño atractivo para poder llamar la atención del usuario y conseguir que navegue por ella. En este sentido, ese atractivo se conseguirá ofreciendo información de calidad así como materiales de diversa índole tales como animaciones, vídeos e imágenes .
Imagen 2 : Página Web

Fuente : La Web
⟹ ¿Que es una Página web estática?
Una Web estática es aquella página enfocada principalmente a mostrar una información permanente, donde el navegante se limita a obtener dicha información, sin poder interactuar con la página web visitada.Una página web estática es un sitio de Internet que muestra el mismo contenido para todos los usuarios, en vez de proporcionar contenido personalizado a la medida de cada usuario, y que no se actualiza a menudo. Las páginas web estáticas, que algunas veces se conocen como páginas planas, contrastan con las páginas web dinámicas que se actualizan frecuentemente y proporcionan información personalizada para usuarios individuales.
Imagen 3 : Sitio Web Estático
Fuente : La Web
⇒ ¿ Que es una Página Dinámica ?
El HTML Dinámico o DHTML (del inglés Dynamic HTML) designa el conjunto de técnicas que permiten crear sitios web interactivos utilizando una combinación de lenguaje HTML estático, un lenguaje interpretado en el lado del cliente (como JavaScript), el lenguaje de hojas de estilo en cascada (CSS) y la jerarquía de objetos de un DOM.En contraste, el término más general "página web dinámica" lo usamos para referirnos a alguna página específica que es generada de manera diferente para cada usuario, en cada recarga de la página o por valores específicos de variables de entorno. Este término no debe ser confundido con DHTML. Estas páginas dinámicas son el resultado bien de la ejecución de un programa en algún tipo de lenguaje de programación en el servidor de la página web (como por ejemplo ASP.NET, PHP o Perl), el cual genera la página antes de enviarla al cliente, o bien de la ejecución en la parte cliente de un código que crea la página completa antes de que el programa cliente (usualmente, un navegador) la visualice.
Imagen 4 : Página Dinámica
Imagen 4 : Página Dinámica
Fuente : La Web
⇒ Extensiones de la Página Web :
Cuando navegas por Internet, verás que existen muchas extensiones diferentes en las URL que vayas utilizando. Normalmente, asociamos una extensión un formato html a un archivo de Internet, pero existen otros tipos muy utilizados y que seguramente te sonarán; Las páginas etiquetadas con la extensión shtml, nos revelan que se están utilizando ‘formas’ desde el lado del servidor, o dicho de otra manera, está utilizando SSI (Server Side Includes). Como se ha dicho, las páginas html y htm son estáticas. Se hace la petición a estas páginas y son enviadas tal cual al usuario que las quiere ver. Con SSI, una página puede contener etiquetas indicando que otro fichero debe ser insertado en lugar de la etiqueta de la página existente. Esto quiere decir que la página es cogida del disco duro del servidor y el propio servidor hace todas las sustituciones indicadas. Entonces manda la página final al usuario. Esto hace que sea fácil cambiar ciertas cosas como cabeceras o pies de página en todas las páginas de un dominio.
Imagen 5 : Extensiones de la página

Fuente : La web .
🌹 Video para crear una Página Web
https://www.youtube.com/watch?v=FuJeeGGQfv4
🌹 Que es una Página Web y para qué sirve
- Wix
Historia :

Wix fue fundado en el año 2006 por Avishai Abrahami, Nadav Abrahami y Giora (Gig) Kaplan. Los hermanos Abrahami y Kaplan, su amigo, desarrollaron la plataforma de Wix como resultado a la frustración generada por las complejidades que presenta la creación de sitios web. Juntos encontraron una manera revolucionaria en la que tanto personas particulares como empresas, pudieran crear y administrar sus propios sitios web. Once años más tarde Wix sigue ayudando a casi 110 millones de usuarios, entre los cuales muchos no cuentan con habilidades avanzadas para crear una presencia online estética, profesional y funcional. Sin límites de creatividad, sin códigos complicados y con la total libertad para que te expreses y administres tu propio negocio online.
Wix ofrece la única plataforma HTML5 para crear sitios web con la función de arrastrar y soltar; además de cientos de plantillas diseñadas por profesionales, alojamiento de alto nivel, innovadoras aplicaciones y miles de funciones totalmente gratis. En fin, brindamos servicios de primera calidad y nuestro modelo de negocio nos permite proporcionar sitios completamente funcionales para todos de forma gratuita.
La cobertura mundial de Wix, su kit de desarrollo de software abierto y las incomparables capacidades de diseño en su plataforma hacen de Wix un universo único. Socios, programadores, diseñadores web y otros profesionales online pueden comercializar eficazmente sus aplicaciones y servicios a millones de personas a través de Wix. Wix siempre está en busca de nuevas maneras de proporcionar a sus usuarios actuales y potenciales, tecnología de punta, el mejor soporte técnico y soluciones únicas para crear y administrar una impresionante presencia online.
Imagen 6 : Wix
Fuente : La Web
- Lenguaje de marcado HTML :
Historia :
Los inicios de HTML se deben a Tim Berners-Lee cuando trabajaba en el CERN (Centro Europeo de Investigación Nuclear). Y es que estando como trabajador del CERN se encontró con la problemática de poder facilitar el acceso a la información con la que trabajaban desde cualquier ordenador del centro o de otras instituciones que trabajaban con ellos.Buscaban una forma sencilla y estándar de acceder a toda la información. Es en ese momento cuando nace el protocolo HTTP (hypertext transfer protocol) y las páginas HTML.Además ideó que las páginas estarían unidas entre sí, estarían enlazadas. Era el concepto de hipertexto.Para la definición del estándar HTML, Tim Berners-Lee se basó en el lenguaje de marcado SGML (Standard General Markup Language). Este lenguaje define reglas de etiquetado y estructura generales. A partir de SGML se han definido lenguajes como HTML, Postscript, RTF,…Tras tener el desarrollo del sistema de Hipertexto interno, Tim Berners-Lee lo presentó a una convocatoria para desarrollar el sistema Hipertexto en Internet junto con el ingeniero de sistemas Robert Cailliau. La propuesta que presentaron la llamaron World Wide Web (W3).
Imagen 7 : Lenguaje De Marcado
Imagen 7 : Lenguaje De Marcado
Fuente : la web
⇒ HTML Tags y Mosaic :
La primera versión del HTML nace hacía 1989 como un subconjunto de SGML y es especificada mediante un documento que se denomina HTML Tags.En el documento HTML Tags ya podemos ver los conceptos básicos del lenguaje HTML ya que en él se define como insertar texto, títulos, enlaces y listas. Y algún elemento que acabó perdiéndose con el paso del tiempo como la identificación de índice del documento.Junto con HTML Tags aparece el primer navegador para poder visualizar las páginas que se llamó “WorldWideWeb”.
Posteriormente se crearían otros navegadores web (Samba, Erwise, y Viola) además del que puede ser considerado como el primer navegador web global que fue Mosaic, desarrollado por NCSA.El grupo de gente que creo Mosaic (Mark Andreessen entre ellos) abandonó NCSA para crear posteriormente Netscape.
Imagen 8 : HTML tags y mosaic

⇒ Html 2.0 :

⇒ Html 2.0 :
El proyecto World Wide Web se empieza a extender por el mundo, siendo varios proveedores de servicios (entre ellos AOL) los que empiezan a dar acceso a la red.En paralelo a esta creciente entrada colaboradores aparece, en noviembre de 1995, HTML 2.0. La versión HTML 2.0 es desarrollada por el IETF (Internet Engineering Task Force).
HTML 2.0 es la primera versión que podríamos considerar como estándar, o al menos definida por un organismo oficial.En HTML 2.0 con respecto al inicial HTML Tags podíamos encontrar cosas como imágenes, mapas de imágenes, formularios, barras separadoras… así como una definición inicial del DTD HTML.
⇒ Creación de la W3C y HTML 3.0:
Tras diferentes conversaciones entre Tim Berners-Lee y el MIT, el 1 de octubre de 1994 es creado el consorcio W3. Más conocido como W3C (World Wide Web Consortium) con la idea de definir estándares para Internet .Dentro de la W3C se empieza a trabajar en noviembre 1995 sobre el borrador de HTML 3.0, el cual nunca llegará a ser recomendación y se quedará en borrador.Es HTML 3.2 la versión que pasa a ser la recomendación. El borrador de HTML 3.0 es interesante ya que se empieza a hablar de elementos como tablas, textos alrededor de las imágenes, y un elemento llamado MATH que permite crear fórmulas dentro del documento HTML.El elemento MATH acabó cayéndose de posteriores revisiones del lenguaje HTML y conformando un nuevo lenguaje en sí llamado MathML.Una de las cosas que más buscaba HTML 3.0 es que fuese compatible hacia atrás con todo lo que se había creado hasta entonces. Quizás un trabajo demasiado teórico.
Imagen 9 : HTML 3.0
Fuente : La Web
⇒ HTML 3.2 :
Podríamos decir que HTML 3.2 es la primera versión de HTML ampliamente extendida y utilizada en la red.HTML 3.2 dejaba de ser una especificación teórica, buscaba ser más práctica. HTML 3.2 veía la luz en enero de 1997.En HTML 3.2 se pasaban a utilizar elementos que habían nacido fuera de la especificación y que habían sido definidos por los fabricantes como Netscape e Internet Explorer.Así podemos encontrar en HTML 3.2 la capacidad de crear código script, capas, formularios, posibilidad de meter Applets de Java, modificar el tamaño metiendo fuentes,..
Quizás la especificación HTML 3.2 quedó demasiado abierta y empezó una “guerra entre navegadores” en la que cada fabricante quería presionar porque se aceptasen sus elementos. Así Internet Explorer presionaba para tener el elemento MARQUEE y Netscape para tener el elemento BLINK.
Imagen 10 : HTML 3.2
Fuente : La Web
- ¿Qué son los lenguajes de marcado o de marcas?
Los lenguajes de marcado suelen confundirse con lenguajes de programación. Sin embargo, no son lo mismo, ya que el lenguaje de marcado no tiene funciones aritméticas o variables, como sí poseen los lenguajes de programación. Históricamente, el marcado se usaba y se usa en la industria editorial y de la comunicación, así como entre autores, editores e impresores. Para cada lenguaje de marcado, los desarrolladores de software pueden construir una aplicación para leer los documentos escrito en ese lenguaje. Los navegadores de Web leerán los documentos HTML y Microsoft Office leerá los documentos de Office. Los documentos escritos en XML pueden leerse por medio de aplicaciones personalizadas utilizando diferentes objetos de análisis gramatical o pueden combinarse con el lenguaje de estilo extensible (XLS- Extensible Stylesheet Language) para poder mostrarse en un navegador.Aunque suene a un concepto publicitario, cuando hablamos de lenguaje de marca en programación web, estamos hablando de algo bien distinto. Con marca, nos estamos refiriendo a la forma de codificar un documento o web. Es una forma de definir la estructura del texto o su presentación a través de etiquetas o marcas. Este tipo de lenguajes son los que entienden los navegadores. HTML y XML, son los más conocidos.
A diferencia de los lenguajes de programación, el lenguaje de marca no tiene funciones aritméticas o variables.
Imagen 11 : Lenguaje De Marcado

Fuente : La Web
- ¿ Qué son las abreviaturas con "ML"?

BBSR :Bermuda Biological Station for Research [Estación de Investigación Biológica de Bermudas]
DHA : Ácido docosahexaenoico .
DOPA : Dihidroxifenilalanina .
EDTA : Ácido etilendiaminotetraacético
EPA : Ácido eicosapentaenoico
FAO : Organización de las Naciones Unidas para la Agricultura y la Alimentación
FSW : Agua de mar filtrada
GI : Índice de crecimiento
GRP : Plástico reforzado con vidrio
HUFA : Ácido graso muy insaturado
LDR : Fotorresistores
MAFF: Ministry of Agriculture, Food and Fisheries [Ministerio de Agricultura, Pesca y Alimentación del Reino Unido]
NTM : Mortalidad Neta por Tratamiento
PHCD : Densidad celular poscosecha
PUFA : Ácido graso poliinsaturado
PVC : Cloruro de polivinilo
RSR :Relé sensor de resistencias
TBT : Tributilestaño
TCBS :Tiosulfato-citrato-sales biliares-sacarosa
UV : Ultravioleta
DHA : Ácido docosahexaenoico .
DOPA : Dihidroxifenilalanina .
EDTA : Ácido etilendiaminotetraacético
EPA : Ácido eicosapentaenoico
FAO : Organización de las Naciones Unidas para la Agricultura y la Alimentación
FSW : Agua de mar filtrada
GI : Índice de crecimiento
GRP : Plástico reforzado con vidrio
HUFA : Ácido graso muy insaturado
LDR : Fotorresistores
MAFF: Ministry of Agriculture, Food and Fisheries [Ministerio de Agricultura, Pesca y Alimentación del Reino Unido]
NTM : Mortalidad Neta por Tratamiento
PHCD : Densidad celular poscosecha
PUFA : Ácido graso poliinsaturado
PVC : Cloruro de polivinilo
RSR :Relé sensor de resistencias
TBT : Tributilestaño
TCBS :Tiosulfato-citrato-sales biliares-sacarosa
UV : Ultravioleta
FLUPSY : Sistema flotante de circulación ascendente
SI : Sistema Internacional
- ¿ Qué es un lenguaje de marcas?
Un lenguaje de marcas es una señal colocada en un texto con el fin de delimitar una parte del mismo para darle un formato determinado. Algunas de las marcas más empleadas son "<" y ">". Tenemos que tener en cuenta que el lenguaje de marcas no es un lenguaje de programación como tal pero puede contener partes de códigos de otros lenguajes de programación.Uno de los primeros lenguajes de marcas estandarizado fue SGML (metalenguaje que permite crear otras lenguajes de marca) que se baso en el lenguaje SGML de IBM. Debido a la complejidad de SGML se creo en 1998 un lenguaje llamada XML que es una versión más simple de SGML.Actualmente existen muchas lenguajes que tienen un propósito especifico como el HTML, MathML, TeX, Wiki, SVG, etc...Un lenguaje de marcado o lenguaje de marcas es una forma de codificar un documento que, junto con el texto, incorpora etiquetas o marcas que contienen información adicional acerca de la estructura del texto o su presentación.El lenguaje de marcas más extendido es el HTML (HyperText Markup Language, lenguaje de marcado de hipertexto), fundamento del World Wide Web (entramado de comunicación de alcance mundial)Los lenguajes de marcado suelen confundirse con lenguajes de programación. Sin embargo, no son lo mismo, ya que el lenguaje de marcado no tiene funciones aritméticas o variables, como poseen los lenguajes de programación. Históricamente, el marcado se usaba y se usa en la industria editorial y de la comunicación, así como entre autores, editores e impresores.Un ejemplo de cómo funciona el lenguaje de marcado puede observarse en el dictado de viva voz de un documento a una persona que lo transcribe a máquina.
Imagen 12 : Lenguaje De Marcas
Fuente : La Web
- HTML HyperText Markup Language :
El lenguaje de marcas de hipertexto, HTML o (HyperText Markup Language) se basa en el metalenguaje SGML (Standard Generalized Markup Language) y es el formato de los documentos de la World Wide Web. El World Wide Web Consortium (W3C) es la organización que desarrolla los estándares para normalizar el desarrollo y la expansión de la Web y la que publica las especificaciones relativas al lenguaje HTML.HTML fue concebido como un lenguaje para el intercambio de documentos científicos y técnicos adaptado para su uso por no especialistas en tratamiento de documentos. HTML resolvió el problema de la complejidad de SGML sirviéndose de un reducido conjunto de etiquetas estructurales y semánticas apropiadas para la realización de documentos relativamente simples. Pero, además de simplificar la estructura de los documentos, HTML soportaba el hipertexto.
En un corto período de tiempo, HTML se hizo muy popular y rápidamente superó los propósitos para los que había sido creado. Desde sus albores, ha habido una constante invención de nuevos elementos para usarse dentro de HTML como estándar y para adaptar HTML a las nuevas posibilidades de la Web, como la posibilidad de usar elementos multimedia o la utilización de elementos dinámicos (animaciones Java, uso de Flash, controles ActiveX, etc. que hacen las páginas web mucho más llamativas e interactivas para el usuario. Sin embargo, esta ampliación de nuevos elementos también ha traído problemas de compatibilidad de los documentos entre las distintas plataformas y programas.
Imagen 13 : HTML HyperText Markup Language
 Fuente: la Web
Fuente: la Web

- Que son las Etiquetas :
Las etiquetas HTML son la base de este lenguaje de programación ya casi “ancestral”, pero que sigue siendo el trasfondo de muchos otros más avanzados.HTML significa HyperText Mark Language, pero no he venido hoy a dar una clase de programación, sino a que conozcas lo mínimo imprescindible sobre este lenguaje de programación para aprovecharlo dentro de tu blog WordPress.
⇒ Etiqueta HTML :

⇒ Sumario de entradas hijas :
Se encuentran 92 entradas hijas de Etiquetas HTML:
a, acronym, address, area, b, base, basefont, bgsound, big, blink, blockquote etiqueta HTML, body, br,button, caption, center, cite, code, col, colgroup, Comentarios HTML, dd, del, dfn, dir, div, dl, doctype, dt, em etiqueta HTML, embed, fieldset, font, form, frame, frameset, H1, head, hr, i, id, iframe, img, input, ins,isindex, ismap, kbd, kbd etiqueta, label, legend, Li, listing, lit, map, marquee, menu, meta, noframes,noscript, object, ol, optgroup, option, p, param, pre, q, s, samp, script, select, small, span, strike, strong,style etiqueta HTML, sub, sup, table, tbody, td, textarea, tfoot, th, thead, title, tr, tt, u, ul, var .
Sumario de entradas relacionadas:
Se encuentran 1 entradas relacionadas de Etiquetas HTML:
Canvas (Elemento HTML).
Canvas (Elemento HTML).
Entrada padre:
HTML
Fuente : https://desarrolloweb.com/wiki/etiquetas-html.html https://www.haciaelautoempleo.com/etiquetas-html-basicas/
Fuente : La Web
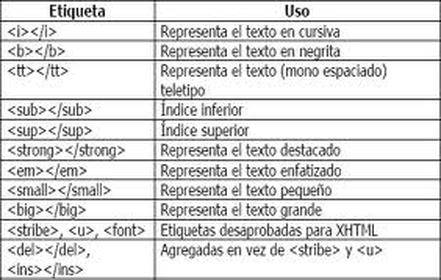
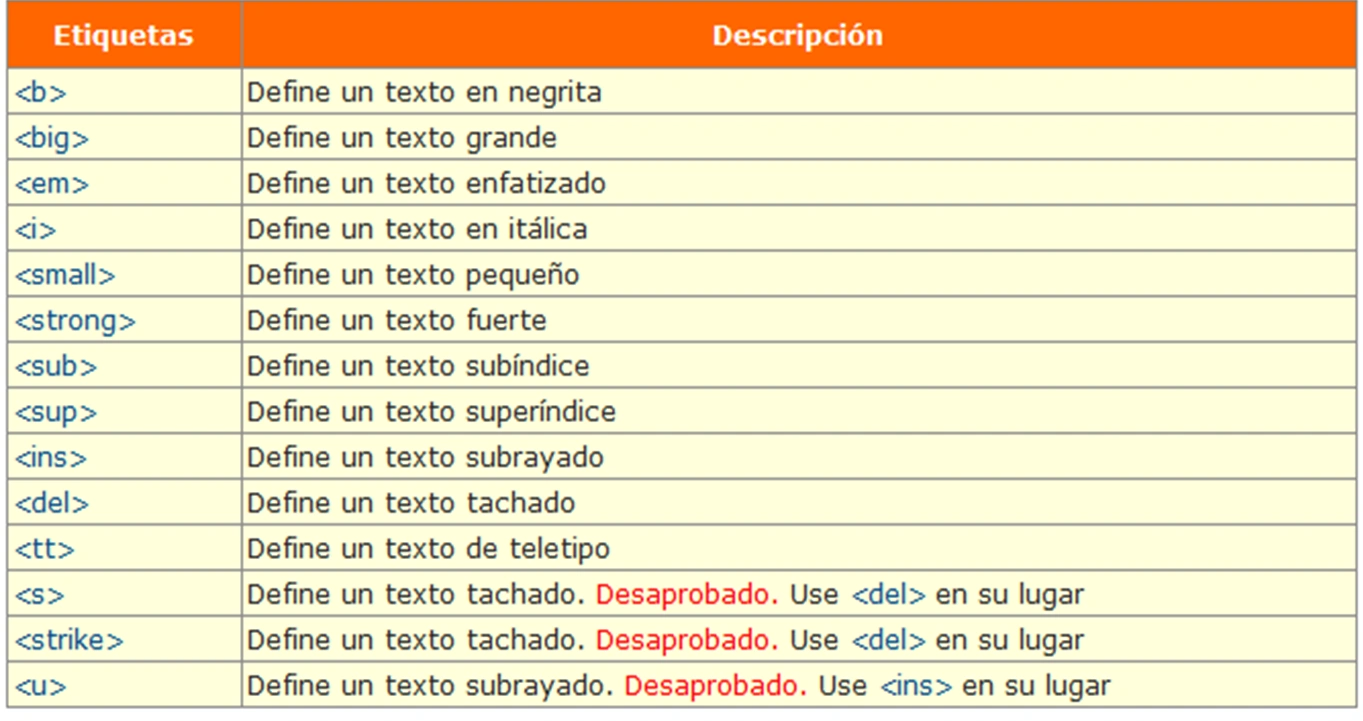
- Ejemplos de etiquetas con HTML :

✿ Qué es HTML ?
✿ Como crear una Página Web con HTML
Página web en HTML (1era explicación )
⇓
Página Web completa En HTML ( 2da explicación )
⇓












No hay comentarios:
Publicar un comentario